라이엇 api를 활용한 op.gg 만들기(op.gg 클론코딩)
라이엇(Riot) Api를 활용한 op.gg 만들기(1)
라이엇 api 사용하기라이엇(riot) api는 라이엇 게임즈에서 운영 중인 게임인 리그오브레전드의 정보들을 제공하는 애플리케이션 프로그래밍 인터페이스입니다. 이 api를 활용하여 op.gg처럼 게임
jimin10722.tistory.com
라이엇에서 무료로 제공하는 개발용 api를 활용한 op.gg 만들기 입니다.
1.메인화면

메인페이지에서는
로테이션 챔피언 정보를 얻기위해

lol/platform/v3/champion-rotations url을 활용했고

랭킹 같은 경우에는
lol/league-exp/v4/entries/RANKED_SOLO_5x5/CHALLENGER/I 해당 url을 활용했습니다.
2. 랭킹페이지

랭킹페이지에서는 메인과 다르게 가져오는 유저의 수가 많기 때문에
페이지네이션을 활용했습니다.
여기서도 랭킹 정보를 얻기 위해
lol/league-exp/v4/entries/RANKED_SOLO_5x5/CHALLENGER/I 해당 url을 활용했습니다.
3. 로테이션 페이지

로테이션에서는 스크롤을 활용하였습니다.
이 페이지에서도 메인에서 사용한 url과 같이
lol/platform/v3/champion-rotations 을 활용했습니다.
4. 검색 페이지

롤하면 제일 유명한 페이커 선수님을 검색 해봤습니다.
검색화면에서는 스크롤 + 더보기 기능을 추가 해보았습니다.
검색에선

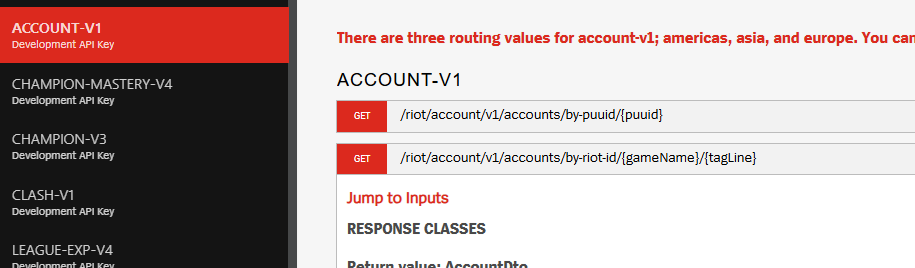
먼저 이름(닉네임)과 태그를 활용해 소환사 id를 얻고

소환사 id를 활용해 해당유저의 티어와 레벨등 정보를 얻었습니다.

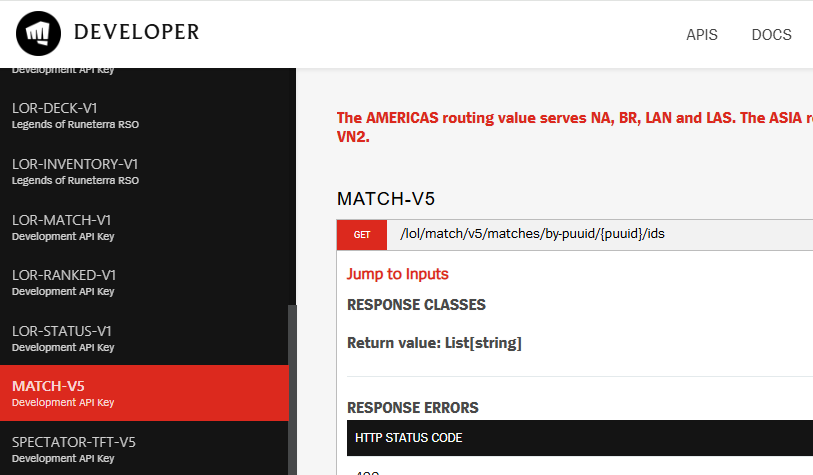
게임을 한 전적(매치정보)을 얻기 위해서는
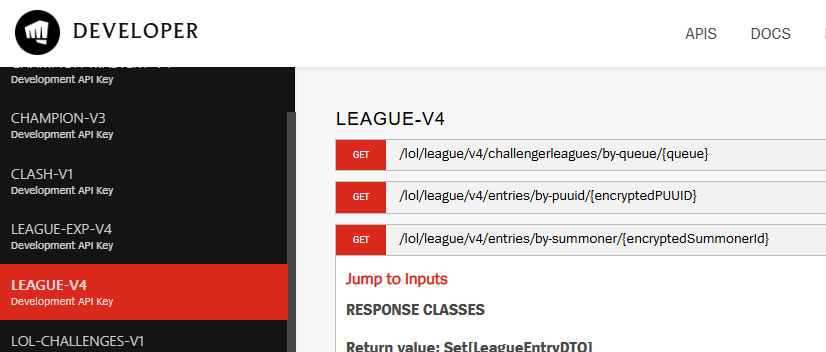
/lol/league/v4/entries/by-summoner/{encryptedSummonerId} 을 활용하였습니다.
화면을 만들기 위해서는 url들을 통해 데이터를 얻는 것도 중요하지만
이미지 같은 정보를 얻어와야 합니다.
그 정보는 아래 링크를 참고하시면 됩니다.
https://developer.riotgames.com/docs/lol
Riot Developer Portal
League of Legends Developer API Policy Before you begin, read through the General and Game Policies, Terms of Use and Legal Notices. Developers must adhere to policy changes as they arise. When developing using the API, you must abide by the following: Pro
developer.riotgames.com
React 설치
React 설치 준비할 거 : VsCode 1. Node.js 설치 Node.js (nodejs.org) 클릭 후 LTS 다운로드 이후 Windows PowerShell 관리자권한으로 열기 - node -v로 node.js 설치 및 버전확인- get-help Set-ExecutionPolicy 명령어
jimin10722.tistory.com
'게임(프로그래밍)' 카테고리의 다른 글
| 라이엇(Riot) Api를 활용한 op.gg 만들기(1) (0) | 2025.03.16 |
|---|---|
| 파이썬 숫자맞추기게임 (0) | 2025.01.19 |
| 파이썬 터틀런 (0) | 2025.01.19 |
| 파이썬 타자게임 (0) | 2025.01.19 |



